ARRAY
Array adalah sekumpulan data yang disimpan dalam satu variabel, Array dapat diilustrasikan seperti gerbong kereta, Indeks Array dapat diilustrasikan sebagai nomor gerbong, Indeks array selalu dimulai dari angka nol (0).
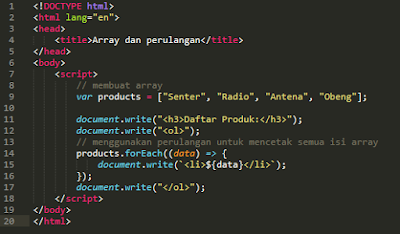
1. Bagaimana membuar Array
Pada javascript, array dapat kita buat dengan tanda kurung siku ([...]).
Contoh:
var products = [];
Kita bisa mengisi data ke dalam array, lalu setiap data dipisah dengan tanda koma (,).
Contoh:
var products = ["Flashdisk", "SDD", "Monitor"];
Karena javascript merupakan bahasa pemrograman yang dynamic typing…
…maka kita bisa menyimpan dan mencampur apapun di dalam array.
Contoh:
var myData = [12, 2.1, true, 'C', "Sunata Utama"];
2. Mengambil Data array
Array akan menyimpan sekumpulan data dan memberinya nomer indeks agar mudah diakses. Indeks array selalu dimauli dari nol 0.
Misalkan kita punya array seperti ini:
var makanan = ["Nasi Goreng", "Mie Ayam", "Mie Gelas"];
Bagaimana cara kita mengambil nilai "Mie Ayam"?
Jawabannya seperti ini:
makanan[1] //-> "Mie Ayam"
CONTOH :

3. Mencetak isi array


Pada contoh di atas, kita menggunakan properti length untuk mengambil panjang array. Kita memiliki 4 data di dalam array products, maka properti length akan bernilai 4. Lalu kita gunakan properti ini untuk membatasi jumlah perulangan di dalam for.
for(let i = 0; i < products.length; i++){
document.write(`<li>${ products[i] }</li>`);
}
…dan di dalam blok for, kita mencetak isi produk dengan indeks yang mengacu pada variabel i
Kita bisa mengunakan perulangan dengan method forEach().
4. Menambahkan Data ke dalam Array
Ada dua cara yang bisa dilakukan untuk menambah data ke dalam array:
1 Mengisi menggunakan indeks
Mengisi menggunakan method push().
Misal kita punya array dengan isi sebagai berikut:
var buah = ["Apel", "Jeruk", "Manggis"];
Terdapat tiga data di dalam array buah dengan indeks:
0: "Apel"
1: "Jeruk"
2: "Manggis"
Kita ingin menambahkan data lagi pada indeks ke-3, maka kita bisa melakukannya seperti ini:
buah[3] = "Semangka";
Sekarng array buah akan berisi 4 data
Tapi kekurangan dari cara ini ialah:
Kita harus tahu jumlah data atau panjang array-nya, barulah kita bisa menambahkan. Apabila kita memasukan nomer indeks sembarangan, maka nanti yang akan terjadi adalah data yang ada di daalam indeks tersebut akan ditindih. Lalu solusinya Kita gunakan method push(). Kita tidak perlu tahu berapa panjang array-nya, karena method push() akan menambahkan data ke dalam array dari ekor atau belakang.
Contoh:
Kita juga bisa menambahkan beberapa data sekaligus dengan cara seperti ini:
products.push("Alarm", "Gemobok", "Paku");
5. Menghapus data array
Sama seperti menambahkan data ke array, menghapus data juga memiliki dua cara:
1. Menggunakan delete;
2. Menggunakan method pop().
Contoh:
delete buah[2];
Kita dapat menghapus data dengan nomer indeks tertentu dengan delete. Sedangkan pop() akan menghapus dari belakang.
Kekurangan dari delete, ia akan menciptakan ruang kosong di dalam array.
Tentu ini kurang bagus…
…karena array akan tetap memiliki panjang 4.
Cara kedua menggunakan method pop(), kebalikan dari method push(). Method pop() akan menghapus array yang ada di paling belakang. Array pada javascript dapat kita pandang sebagai sebauh stack (tumpukan), yang mana memiliki sifat LILO (Last in Last out).
Kita memanggil method pop() sebanyak 4 kali, maka array-nya akan kosong []. Karena isinya hanya 4 saja. Method pop() akan mengembalikan nilai item atau data yang terhapus dari array. Menghapus Data dari Depan Kita juga dapat menghapus data dari depan dengan menggunakan method shift().
Contoh:
var bunga = ["Mawar", "Melati", "Anggrek", "Sakura"];
// hapus data dari depan
bunga.shift();
Maka data yang terhapus adalah "Mawar".
Menghapus Data pada Indeks Tertentu
Apabila kita ingin menghapus data pada inteks tertentu, maka fungsi atau method yang digunakan adalah splice().
Fungsi ini memiliki dua parameter yang harus diberikan:
array.splice(<indeks>, <total>);
Keterangan:
1. <indeks> adalah indeks dari data di dalam array yang akan dihapus;
2. <total> adalah jumlah data yang akan dihapus dari indeks tersebut.
Biasanya kita berikan nilai total dengan nilai 1 agar hanya menghapus satu data saja.
Contoh:
var bunga = ["Mawar", "Melati", "Anggrek", "Sakura"];
// hapus Anggrek
bunga.splice(2, 1);
6.Mengubah isi Array
Untuk mengubah isi array, kita bisa mengisi ulang seperti ini:
var bahasa = ["Javascript", "Kotlin", "Java", "PHP", "Python"];
bahasa[1] = "C++";
Maka "Kotlin" akan diganti dengan "C++".
7. Method-method Array
Method filter()
Method filter() berfungsi untuk menyaring data dari array.
Parameter yang harus diberikan pada method filter() sama seperti method forEach(), yaitu: sebuah fungsi callback.
Contoh:
Pada contoh di atas, kita memberikan arrow function sebagai fungsi callback yang akan melakukan penyaringan terhadap array.
Sebenarnya kita bisa buat lebih sederhana lagi seperti ini:
const filteredArray = angka.filter(item => item % 2 === 0);
Method includes()
Method ini berfungsi untuk mengecek apakah sebuah data ada di dalam array atau tidak. Biasanya digunakan untuk melakukan pencarian untuk memastikan data sudah ada di dalam array.
Contoh:
Method sort()
Method sort() berfungsi untuk mengurutkan data pada array.
Contoh:
1. Apa itu Dom Api
DOM merupakan singkatan dari Document Object Model.
Artinya, dokumen (HTML) yang dimodelkan dalam sebuah objek.
Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut/data yang bisa kita manfaatkan dalam membuat program Javascript. Inilah yang disebut API (Application Programming Interface).
DOM tidak hanya untuk dokumen HTML saja. DOM juga bisa digunakan untuk dokumen XML dan SVG.
…dan DOM juga tidak hanya ada di Javascript saja, DOM juga ada pada bahasa pemrograman lain.
2. Bagaimana menggunakan DOM
Seperti yang kita sudah katahui, DOM adalah sebuah objek untuk memodelkan dokumen HTML. Objek DOM di javascript bernama document. Objek ini berisi segala hal yang kita butuhkan untuk memanipulasi HTML.
Jika kita coba ketik document pada console Javascript, maka yang akan tampil adalah kode HTML. Di dalam objek document, terdapat fungsi-fungsi dan atribut yang bisa kita gunakan untuk memanipulasi dokumen HTML.
Sebagai contoh fungsi documen.write().
Fungsi ini digunakan untuk menulis sesuatu ke dokumen HTML.
Contoh:
Coba ketik kode berikut di dalam consoel Javascript.
document.write("Hello World");
document.write("<h2>Saya Sedang Belajar Javascript</h2>");
Hasilnya:
3. Mengakses elemen tertentu dengan DOM
Objek document adalah model dari dokumen HTML. Objek ini berisi kumpulan fungsi dan atribut berupa objek dari elemen HTML yang bisa digambarkan dalam bentuk pohon seperti ini:
Struktur pohon ini akan memudahkan kita dalam menggunakan elemen tertentu.
Mari kita coba mengakses objek <head> dan <body>.
Coba ketik kode berikut pada Console:
Apabila kita ingin mengakses elemen yang spesifik, terdapat beberapa fungsi yang bisa digunakan:
· getElementById() fungsi untuk memilih elemen berdasarkan atribut id.
· getElementByName() fungsi untuk memilih elemen berdasarkan atribut name.
· getElementByClassName() fungsi untuk memilih elemen berdasarkan atribut class.
· getElementByTagName() fungsi untuk memilih elemen berdasarkan nama tag.
· getElementByTagNameNS() fungsi untuk memilih elemen berdasarkan nama tag.
· querySelector() fungsi untuk memilih elemen berdasarkan query.
· querySelectorAll() fungsi untuk memilih elemen berdasarkan query.
dan lain-lain.
Fungsi-fungsi di atas cukup sering digunakan untuk mengakses elemen tertentu.
Lalu pertanyaanya:
Bagaimana kalau ada lebih dari satu elemen yang dipilih?
Misalkan kita memilih elemen berdasarkan nama tag atau atribut class.
Jawabannya:
Eelemn yang akan terpilih akan menjadi sebuah array. Karena kita memilih sekumpulan elemen. Array tersebut akan berisi objek DOM dari elemen-elemen yang terpilih.
Variabel paragraf akan berisi sebuah array yang di dalamnya terdapat tiga buah objek DOM dari paragraf. Mari kita coba bereksperimen dengan mengubah warna teks dari paragraf pertama. Paragraf pertama akan barada pada posisi indeks ke-0 di dalam array. Coba ketik perintah berikut di dalam console Javascript:
paragraf[0].style.color = "red"
Maka hasilnya, paragraf pertama akan berwarna merah.
Gambarr
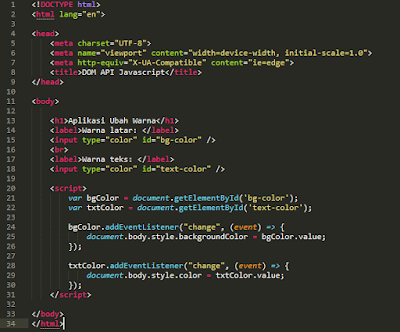
Mari kita coba buat sebuah animasi warna.
Ubahlah kode javascript di atas menjadi seperti ini:
Kita memanfaatkan fungsi setInterval() dan fungsi setTimeOut() untuk menentukan waktu animasinya.
Pada kode diatas, rentang waktu (interval) kita berikan 1000 milidetik atau 1 detik.
Sedangkan untuk merubah warnanya menjadi hitam, kita berikan waktu 500 milidetik atau 0.5 detik.
4. Membuat Elemen dengan DOM API
DOM juga menyediakan fungsi untuk membuat elemen HTML.
Salah satunya adalah fungsi createElement().
Contoh:
document.createElement('p');
Maka, akan tercipta elemen <p> baru. Namun tidak akan ditampilkan ke dalam halaman web.
Mengapa tidak ditampilakn?
Karena kita belum menambahkannya ke dalam body dokumen.
Cara menambahkannya ke body dokumen, kita bisa gunakan fungsi append().
Kalau tadi kita menggunakan fungsi append() untuk menambahkan elemen, maka untuk menghapusnya kita menggunakan fungsi remove().
6. Contoh peng-Aplikaian dengan DOM API
























Komentar
Posting Komentar